

- #Flipclock js centered how to
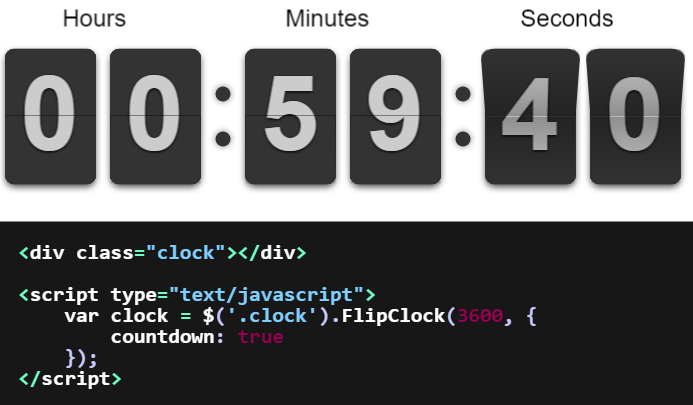
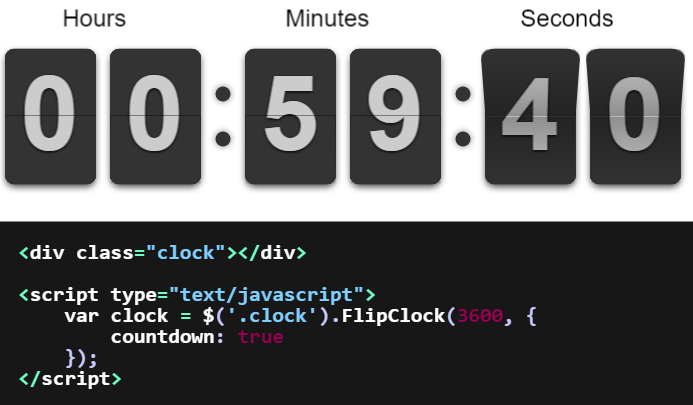
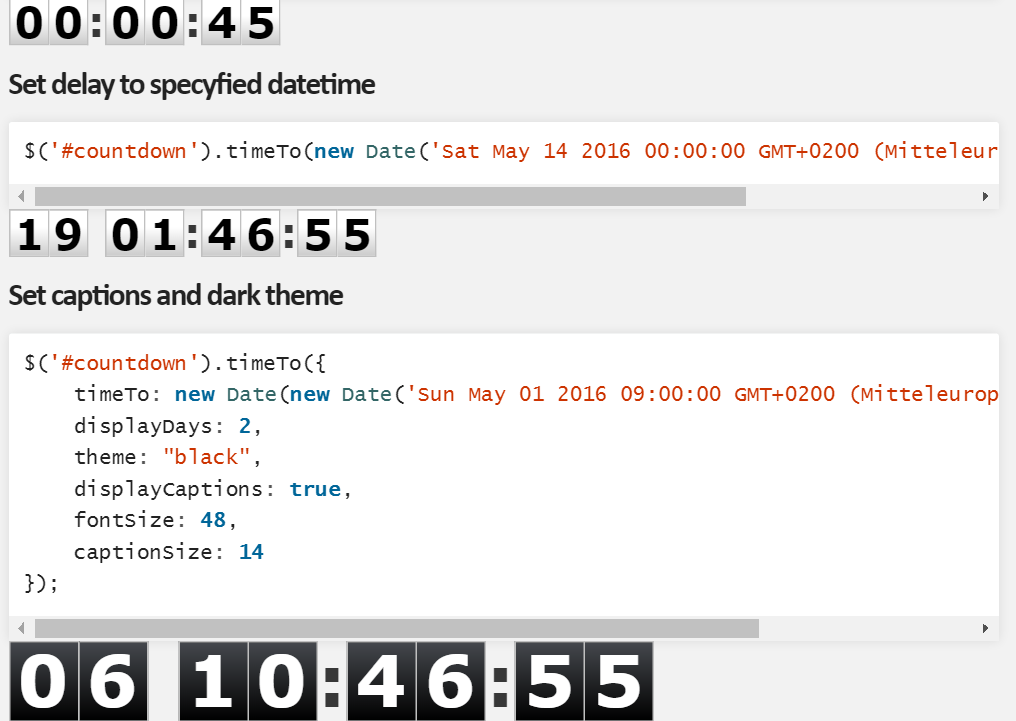
- #Flipclock js centered code
 (Refactor) Add new appendDigitToClock to clock method to the FlipClock.Face class that will append the new digits to the DOM. PA-20-074 - Disseminating and Implementing Patient-Centered Outcomes Research (PCOR) Evidence into Practice through Interoperable Clinical Decision Support (R18). I was only just now able to officially see that working now that I am back in front of my computer. It needs to have a default width controlled by the content inside of it, in addition to a display: inline-block. (Bug Fix) Fixed an issue with the Counter face that would prevent the counter from auto-incrementing if the autoStart property was used. The pop-culture icon, who is the daughter of RHOBH newcomer Kathy Hilton, wed Carter Reum on November 11 at a private Los Angeles estate, and Kyle and Mauricio didn't miss a minute of the big. The reason text-align: center was not working for you is because the default FlipClock div had a width: 100. (Bug Fix) Fixed some issues with instantiating date objects within the jQuery object. Now a date object can be passed to get the time relative to the date instead of always being the current time (Bug Fix) Changed the way the getTimeSeconds method works. The round was led by Uncork Capital and Yes.vc, with participation from JLL. (Bug Fix) The loadClockFace method now resets the clock so if the method is called after instantiation, the entire clock face is re-rendered Centered, a San Francisco, CA-based productivity platform focused on enabling flow states, raised 3.9M in funding. (Bug Fix) Fixed the way the loadClockFace and loadLanguage methods worked. (Bug Fix) Added the autoStart property to the FlipClock.Face class declaration. (Bug Fix) Fixed an issue where the clock wouldn't instantiate properly if a date object was passed to it.
(Refactor) Add new appendDigitToClock to clock method to the FlipClock.Face class that will append the new digits to the DOM. PA-20-074 - Disseminating and Implementing Patient-Centered Outcomes Research (PCOR) Evidence into Practice through Interoperable Clinical Decision Support (R18). I was only just now able to officially see that working now that I am back in front of my computer. It needs to have a default width controlled by the content inside of it, in addition to a display: inline-block. (Bug Fix) Fixed an issue with the Counter face that would prevent the counter from auto-incrementing if the autoStart property was used. The pop-culture icon, who is the daughter of RHOBH newcomer Kathy Hilton, wed Carter Reum on November 11 at a private Los Angeles estate, and Kyle and Mauricio didn't miss a minute of the big. The reason text-align: center was not working for you is because the default FlipClock div had a width: 100. (Bug Fix) Fixed some issues with instantiating date objects within the jQuery object. Now a date object can be passed to get the time relative to the date instead of always being the current time (Bug Fix) Changed the way the getTimeSeconds method works. The round was led by Uncork Capital and Yes.vc, with participation from JLL. (Bug Fix) The loadClockFace method now resets the clock so if the method is called after instantiation, the entire clock face is re-rendered Centered, a San Francisco, CA-based productivity platform focused on enabling flow states, raised 3.9M in funding. (Bug Fix) Fixed the way the loadClockFace and loadLanguage methods worked. (Bug Fix) Added the autoStart property to the FlipClock.Face class declaration. (Bug Fix) Fixed an issue where the clock wouldn't instantiate properly if a date object was passed to it.  (Bug Fix) Fixed an issue with the Hourl圜ounter and MinuteCounter faces not working properly when new digits are added.
(Bug Fix) Fixed an issue with the Hourl圜ounter and MinuteCounter faces not working properly when new digits are added. #Flipclock js centered how to
Look at the next example to find out how to add a 'countdown timer' with JavaScript as well. This example shows how to create a 'Coming Soon Page' with just HTML and CSS.
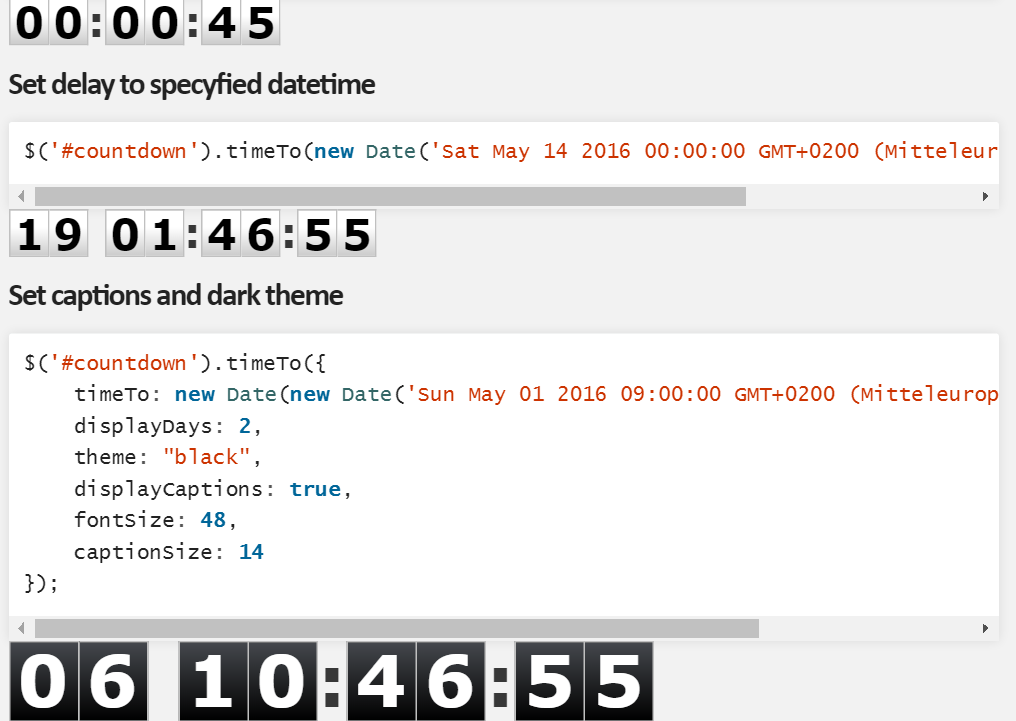
(Feature) Added ability to set the TwelveHourClock and TwentyFourHourClock faces to be able to use a custom date object passed upon instantiation or set after instantiation Step 1) Add HTML: In our example, we will use a background image that covers the entire page and place some text in the image to let the user know what's going on. 75em "Helvetica Neue", Helvetica, sans-serif Here is my css for flipclock.js: /* Get the bourbon mixin from */įont: normal. 
I am using twitter bootstrap with this plugin. I tried to convert everything to percentages but that did not work as I expected.
#Flipclock js centered code
Just add jquery & css files liftOff.js, liftOff.css & call the plugin with the code available on the download page & you are done. After fully loading your page this loader will slide-up. If you just want a low-level JS library, jQuery is the best imo.about 3 hours ago from TweetDeck in reply to joshholmes. liftoff.js is a creatively developed preloader plugin. This is a complete port of my theme to the latest Zen. To accomplish this I started a Silverlight FlipClock project to build a reusable clock face. Introducing: signals23 smooth theme for ZenEXP 0.9.6 + widgets Note: Those of you familiar with my smooth theme will not see much of a difference from the last one I did for ZenEXP 0.9.4. Has anyone accomplished this? If so how would I get this to work? Thank you for your time. The whole point of human-centered design is to tame complexity Don Norman. I have been trying to make flipclock.js fully responsive and been failing.








 0 kommentar(er)
0 kommentar(er)
